Why I chose Ghost for my website
There are many good options available today for creating a website. This is why I chose Ghost for my website and why you may want to as well.

Over the years my websites have all been visual portfolios of some kind. I have created sites with Wordpress, Behance, ArtStation, DeviantArt, Webflow, Squarespace, Blogger, Medium and maybe a few others I'm likely forgetting.
Today my professional work is less focused on polished visuals so I wanted to have something that would allow me to write more with as little friction as possible and add images easily when needed.
Here are the options that I considered along the way to choosing Ghost:

Webflow
I have been using Webflow for my personal portfolio for years. First as a concept designer and artist and then as a UX designer. It was a great way to learn (and relearn) some of the basics of HTML and CSS in a visual way while creating something useful. It also has the best tutorials of any application. Ever.
While deciding between platforms I discovered finsweet's Client-first Webflow style system and it almost made me stay with Webflow. It's that good. It's a 'just enough' of a system for managing a website at a reasonable scale without making it too complicated for smaller projects.
With my latest site I was wanting to build a blog and not really interested in a visual portfolio. Blogs are possible with Webflow but the blog post editor is like entering information into a form.
Aside from the blogging features, I still think that Webflow is moving with the tide of modern website design: more robust "no code" visual tools with a lower learning curve that respect the underlying code. I still believe that design and code are coming closer together.
Webflow does portfolio sites and marketing sites really well, but really didn't fit my needs for a 'low friction' blogging/writing platform.

Wordpress
My previous experience with Wordpress wasn't very enjoyable but it has continued to evolve over the years so it wasn't completely off the table. Wordpress is still very popular and I've built several sites with it over the years using the usual 'library' of plug-ins to get it working well.
For my last Wordpress project I used the Divi builder and it was helpful, but I found the development process very slow and extremely tedious. The WYSIWYG interface requires a massive amount of time adjusting many different things to try and unify the experience across the site.
My primary reason for not wanting to go back to Wordpress was that I have always felt like I was working against the platform and never with it. The way you setup navigation, make visual changes and manage plug-ins always felt like a 'work around' to get what you wanted. Even the new editor isn't an enjoyable writing experience for me. Gutenberg makes more logical sense and is more visually consistent, but it isn't fun to write in.
Also, if I wanted to customize a Wordpress site without a site builder, I would need to learn PHP or hire a developer. I am happy to learn more about HTML/CSS/JS and related tooling but I have never been interested in learning PHP, even when it was 'popular' back in the early 00's.

Substack
I think the most direct competitor to Ghost for many people is Substack.
Where Webflow is very open-ended and visually focused, Substack is stripped down and closed. It's a simplified platform for publishing and (maybe) making money from your work via a paid newsletter. It's this focus on a paid newsletter where it most closely competes with Ghost's core features.
However, Substack is more like a modern version of Blogspot (now Blogger.com) with the email tools of ConvertKit built-in: a simple publishing platform with tools for connecting to and monetizing a dedicated audience.
It's the dedicated audience that is a challenge for me. I don't use social media platforms so I won't be using that as part of a funnel to bring people to my site and that seems to be one of the primary ways of audience building with tools like Substack.
It's the focus on the 'publishing platform' that makes Substack feel a lot like Medium and that is a big reason why I decided against it even though the initial setup would be less.

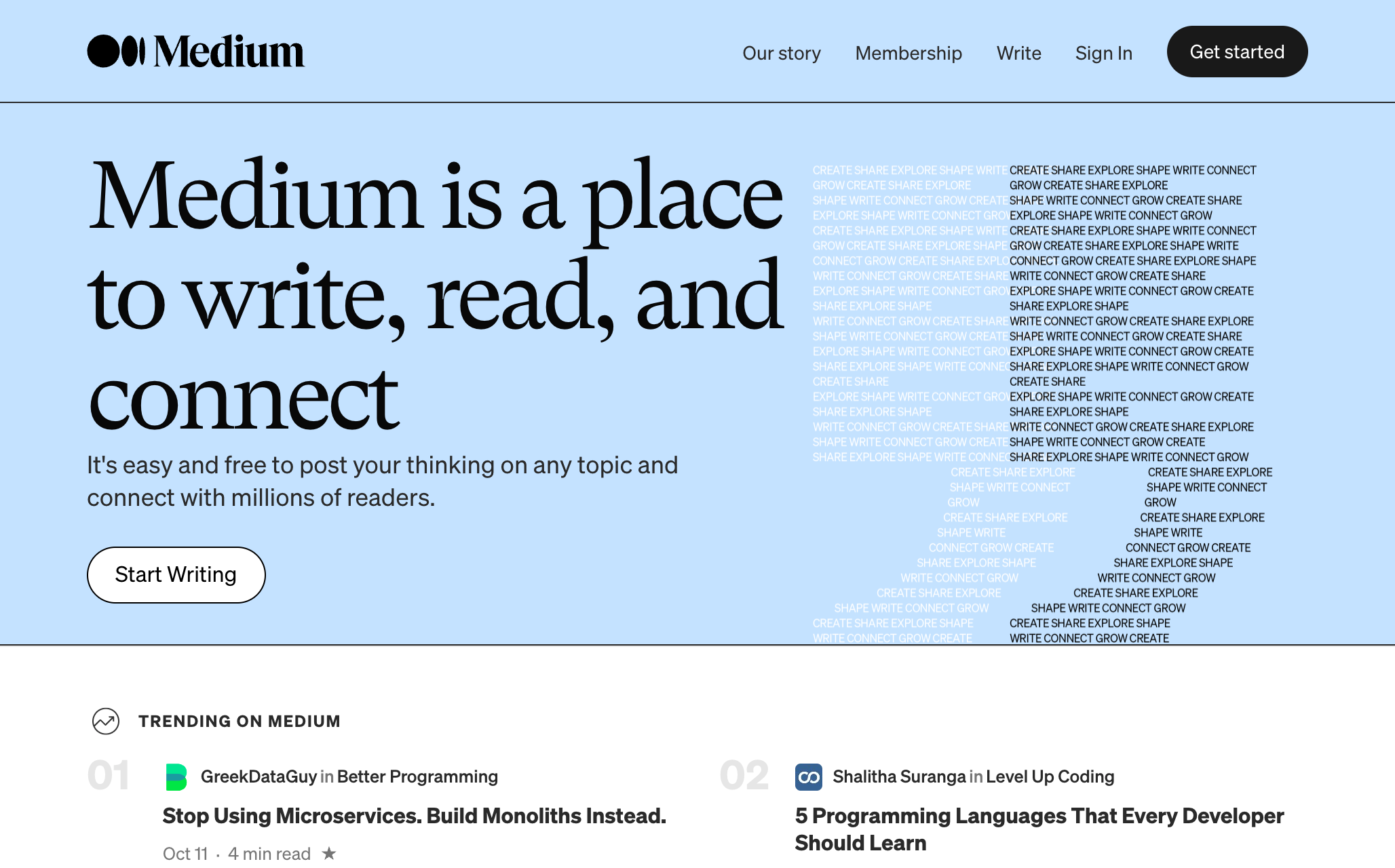
Medium
I used Medium years ago to get a portfolio online when I transitioned careers to UX design.
The biggest benefit of using Medium as a designer was its constraints. The interface was simple and it forced you to stop trying to be innovative with presentation and just get something online and write about your work.
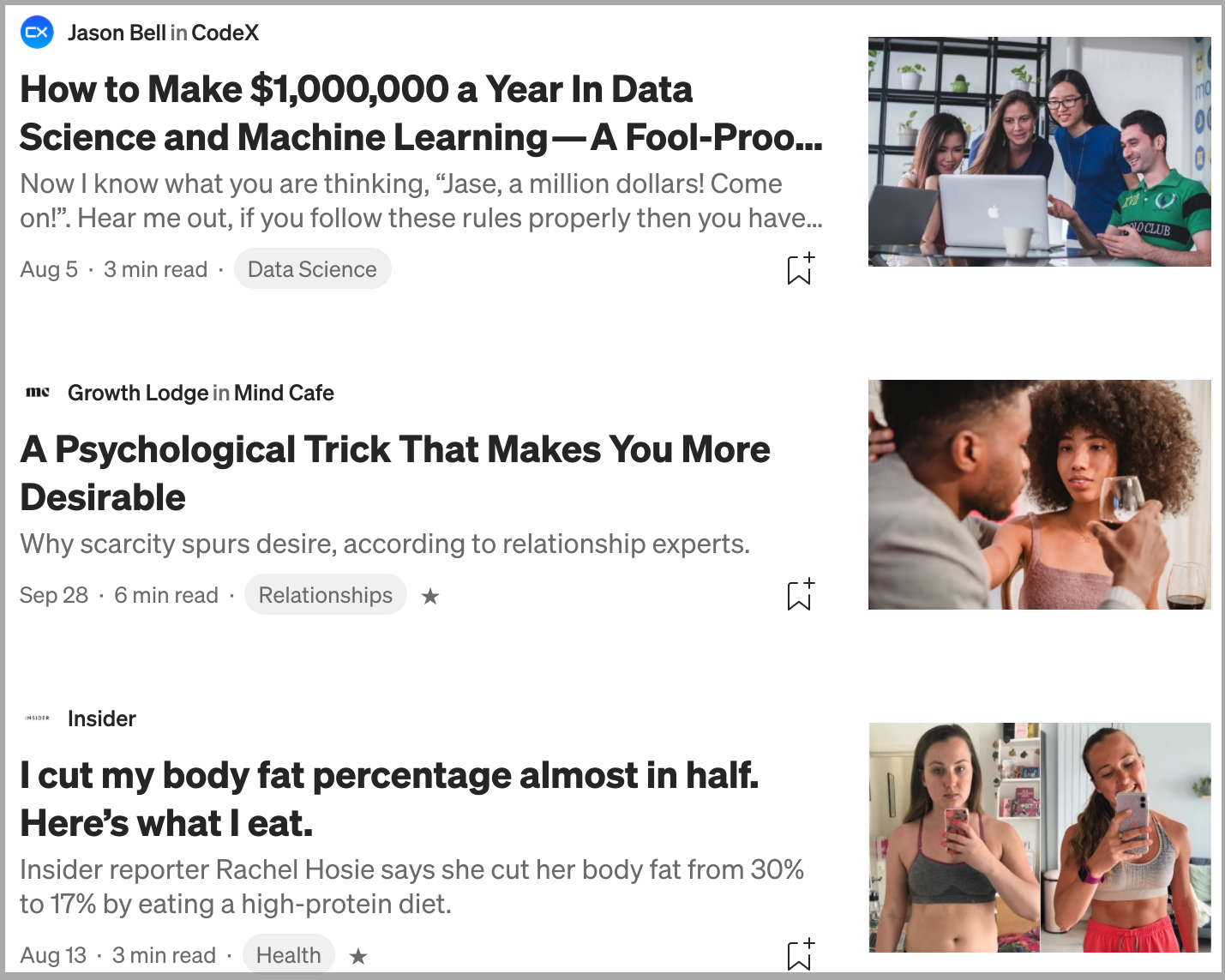
However, I jumped over to Medium today and grabbed this screenshot from their homepage to illustrate why I don't want to use Medium for my site.

I appreciate how Medium has helped advance the world of online publishing by creating a simple editor and platform that's enjoyable to use, but somewhere along the way it became something that looks too much like the click-bait ads you see at the bottom of news websites.
The branding is strong enough that I don't really want to be associated with Medium.

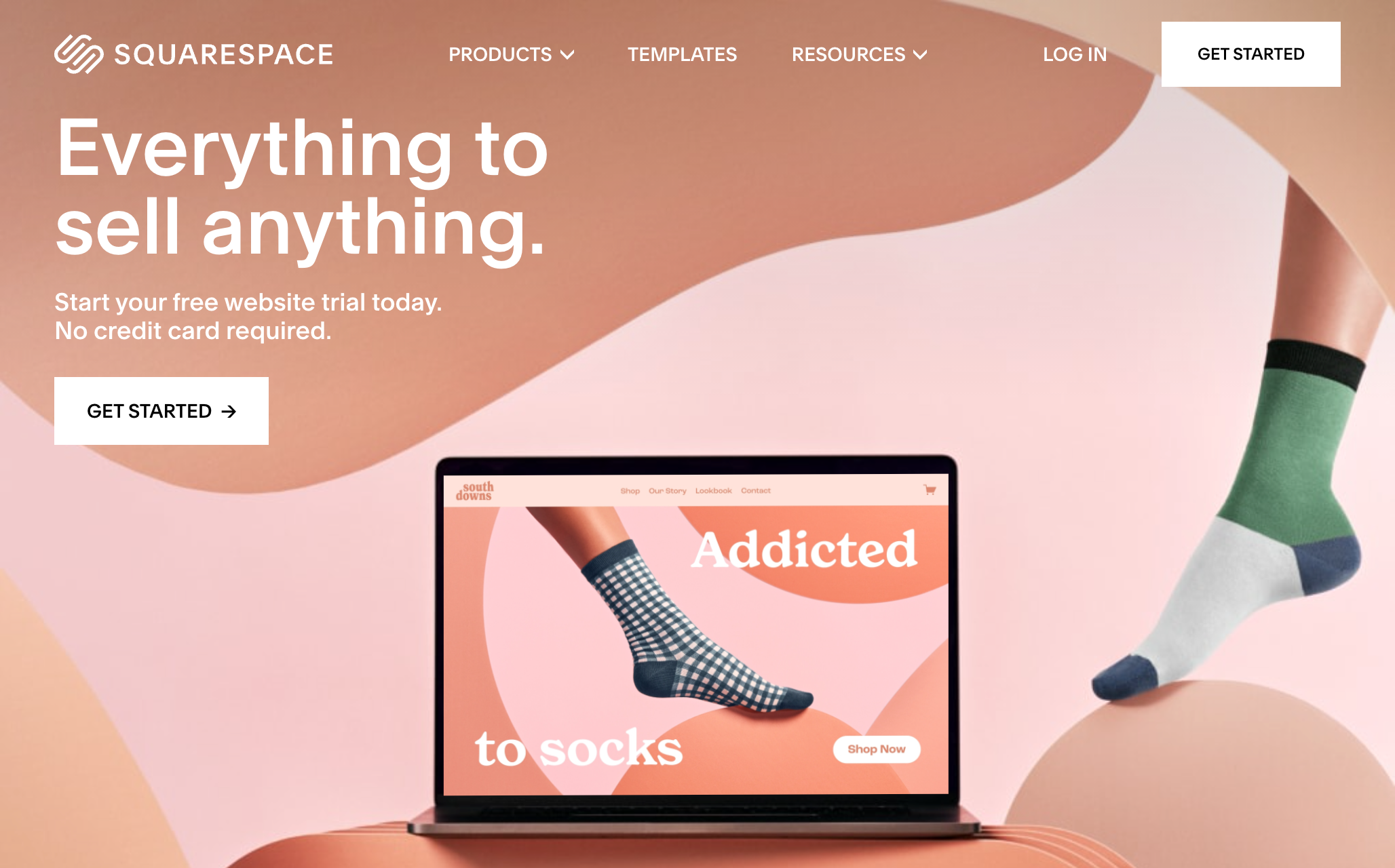
Squarespace
I recently looked over the Squarespace product/service again and it has grown significantly since I last used it five years ago.
Squarespace is now much more like a website-as-a-service for your company or business. It seems like an especially good option for those that are wanting to sell physical products online.
The fees are reasonable and the features have increased in complexity and power over the years. You can do member areas, email campaigns, full e-commerce and even gift cards.
Where Wordpress unbundled everything into an ecosystem of plugins, Squarespace is bundling it back up into a single service.
I chose not to go with Squarespace because it seems like it is better suited to e-commerce and portfolio sites and blogging is 'one more feature' that is provides in addition to those other things.

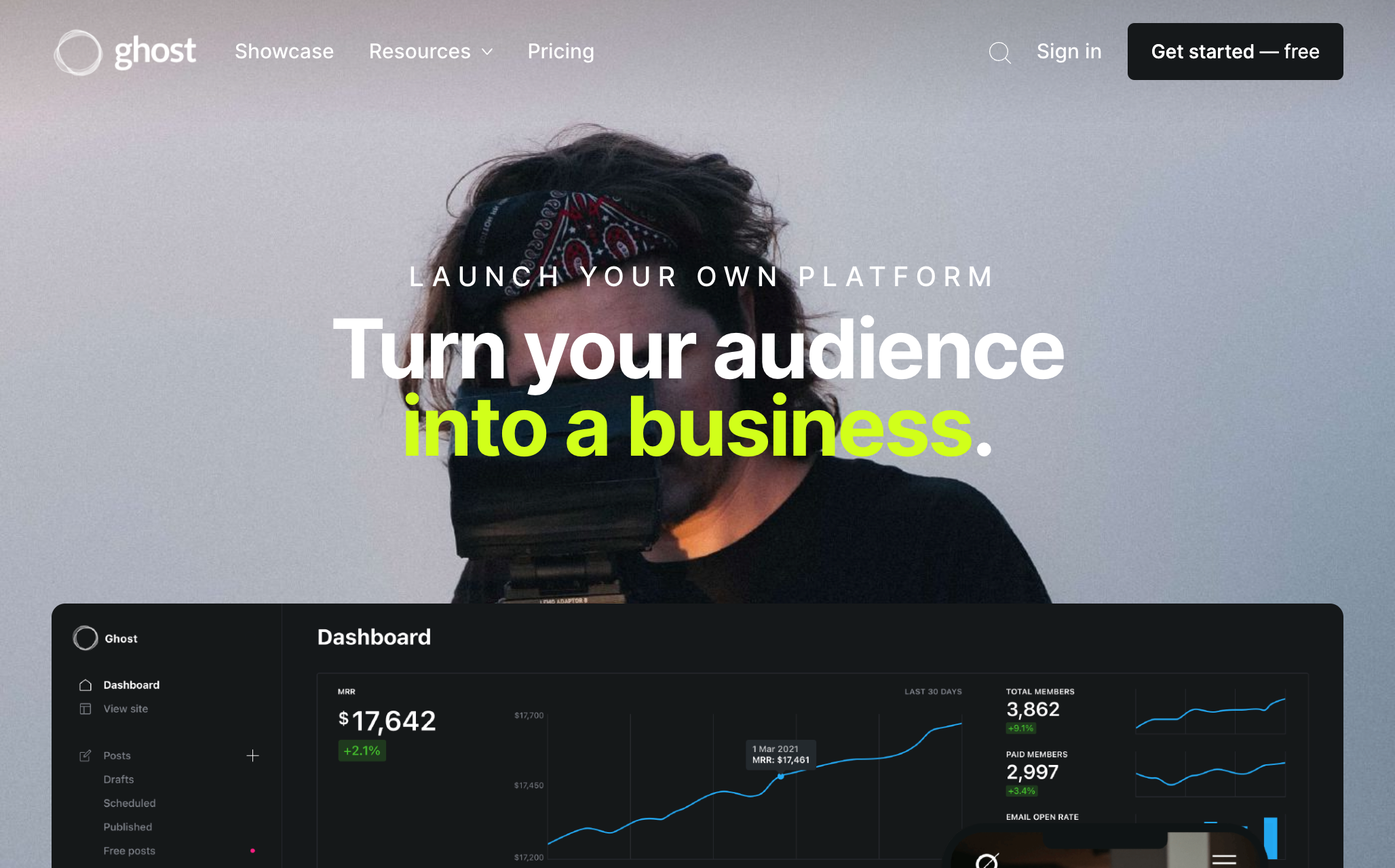
So why Ghost?
It really comes down to three major benefits for me: the editor, the simplicity and the openness.
Editor
The editor is just pleasurable to use.
Once I got in and started writing a post I actually wanted to do more. I wanted to write and see it on the page. A tool that makes you want to pick it up and put it to use has to be very, very well designed and the Ghost editor really outshines everyone else here.
Ghost's editor is so good that it created a problem for me.
I have used Ulysses as my writing app for years and had no intention of trying anything else. Ulysses almost made me stay with Webflow because although the Webflow blog editor was terrible, what would it matter? I would just use Ulysses to write and then paste the content into Webflow.
But I am trying to establish and maintain the new habit of creating everyday so I something with that much friction was just going to make it too easy to not do it.
Then I saw that Ulysses can publish to your Ghost blog and they use it for their own blog! So I could use whichever I wanted.
(This entire post was created in the Ghost editor)
Simplicity
I chose to use Ghost (Pro) for my hosting, so getting started was at least as simple as setting up a Substack or Medium site and linking up my custom domain took very little time at all.
The admin panel is so simple it took me less than ten minutes to fully explore and understand. It is one of the few interfaces you encounter that almost speaks to you and says "This is how things work here".
Even the aesthetic of most Ghost themes available on the marketplace have a focus on substance over style which makes sense when your focus is blogging and not everything else.
This simplicity is all there if you want it, but if you choose to, you can go much deeper...
Openness
Openness may seem like a possible antonym for 'simple'. But for me, openness is about optionality.
And for me, optionality for a website is about two things: content and presentation.
I want to create whatever I want and not have my work compared to or surfaced with other work that I don't care about. I don't want my work put next to something else as part of some algorithm. Google will do that already.
The content guidelines, and promotion of premium content by platforms like Medium, Substack, and others makes them more like social media platforms than publishing platforms. Many of them already have the same content moderation problems of the major social networks.
I also want to have control over how my work is presented. Otherwise, I get bored. I want to be able to dig into my website and see how it works. Ghost is open source at its core so I know that I can go as deep as I want to go into development - but only if I choose to do so.
I am not a professional developer and I don't know Javascript. My technical skills are limited to a basic understanding of the command line and a decent understanding of HTML and CSS. Everything else I just figure out along the way.
If you're interested in blogging and want a platform that you can grow with then I highly recommend looking at Ghost.

Go see what Ghost is about



